一,名称来源:
BOM 全称 brower object model,浏览器的对象模型,JS 通过这个对象来操作浏览器
DOM 全程 document object model,文档的对象模型,JS 通过这个对象来操作网页文档
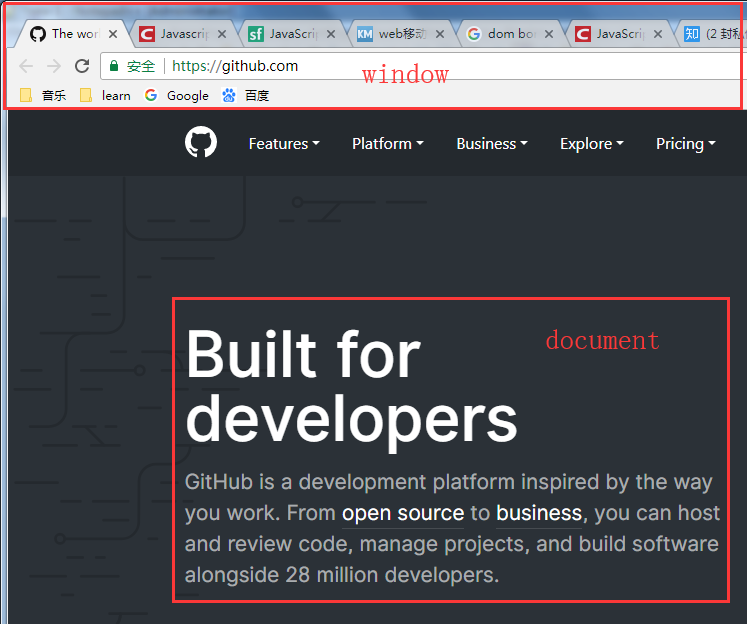
来张图来了解下BOM和DOM的区别和负责范围

二,区别
在编程语言中,对象即有属性也有方法,比如一个人,有身高属性,也有的走路的方法
BOM 也一样,即有浏览器的属性,也有操作浏览器的方法,比如属性 window.location, 方法 window.open()
而且属性也可以是对象,比如 window.history.length,window.history.back()
在 JS 中一切皆对象
BOM 常用属性和方法有
document
history
location
screen
navigator
你会发现 BOM 有个 document,这个跟 DOM 有什么关系呢?实际上是同一个对象。
因为浏览器包括了网页,所以 DOM 其实是属于浏览器的其中一个属性,所以 window.document==document
DOM 是网页文档的对象,能够访问网页的所有元素,并提供操作方法
DOM 由HTML编写而成,遵循 W3C 规范,兼容多种浏览器
DOM 常用属性和方法有
title
value
getElementById()
querySelector()
Leave a Reply