浏览器组成部分中,渲染引擎和JavaScript引擎是前端开发中比较关注的部分;
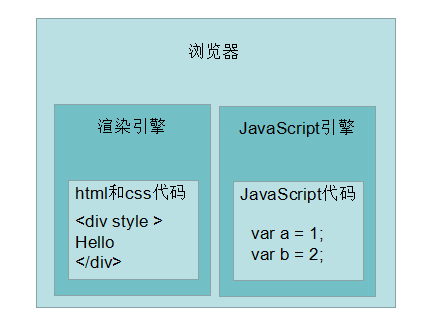
先从一张图片来理解下这两个引擎

一,渲染引擎:
主要作用是解释html和css,并绘制页面;
每种浏览器的渲染引擎可能会不一样,但都遵循W3C标准开发而成,方便Web技术的互相兼容性;
比较常见的几种渲染引擎
IE: Trident
Firefox: Gecko
Safari:Webkit
Chrome:Blink
二,JavaScript引擎
主要作用是解释并执行JavaScript;
每种浏览器也会有不同的JavaScript引擎,但都遵循ECMAScript标准开发而成,便于兼容JavaScript技术
比较常见的几种JavaScript引擎
IE: Chakra
Firefox: TraceMonkey
Safari: Nitro
Chrome: V8
Leave a Reply