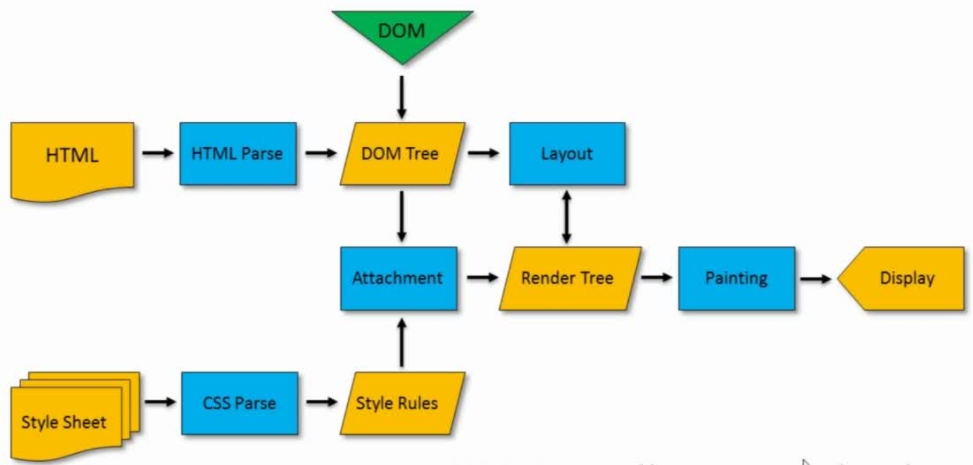
一,浏览器生成页面的过程:
1,解释 HTML,生成 DOM Tree,同时解释 CSS,生成 CSSOM Tree
3,DOM 和 CSSOM 合成 Render Tree
4,根据 Render Tree 计算每个节点的位置
5,最后将节点进行布局,生成页面
二,页面生成过程的注意事项:
1, DOM Tree和CSSOM Tree同时解析,所以不会相互阻塞,即加载css文件的时候,可以看到html标签和内容,但是样式比如颜色,可能是看不到的,因为还没开始渲染页面。
2,JavaScript 可能修改之前生成 DOM 和 CSSOM ,所以CSS加载会阻塞JS执行,而JS修改了DOM后,会重新渲染页面。
三,页面生成优化的建议:
1,HTML和CSS编写要符合规范,有开始和结束标志,避免不规范的语法导致渲染过程耗时变长
2,CSS文件放在前面,即head里,避免HTML生成DOM时出现CSS网络请求,导致页面卡住
3,CSS选择器尽量简短,否则遍历CSSOM的查询会耗时很长
4,JavaScript放到最后加载,即body后面,避免JS文件加载而中断页面渲染
5,尽量减少JavaScript修改HTML和CSS,会导致页面重复渲染

Leave a Reply