一,背景:
1,js和css都是一次加载的,有好几个http请求;
2,为了提高网站加载速度,想一次性加载,于是想整合一下;
3,听说七牛云存储加载静态文件很快,而且有免费空间送,果断去注册了。
暂时不考虑整合后台的,先看看游客模式下的。
二,实现过程:整合CSS
1,查看加载内容,发现主要有主题模板和wp系统自带的静态文件。
2,其中css全部为主题模板的,这就方便了,直接修改主题模板的functions.php文件的theme_styles() 函数
3,将原来的css 整合到all-min.css ,其他的注释掉,考虑到七牛云稳定性,在服务器上备份了;
主要代码:
if( !function_exists("theme_styles") ) {
function theme_styles() {
// 原来的CSS文件地址注释掉
//$fast_server_static_url = get_template_directory_uri();
// 七牛云上的静态文件地址
$fast_server_base_url = 'http://luckybird.qiniudn.com';
$slow_server_base_url = get_option('siteurl');
$fast_server_static_url = str_replace($slow_server_base_url,$fast_server_base_url,get_template_directory_uri());
// 只加载all.min.css,其他一律注释掉
wp_register_style( 'wpbs-style',
$fast_server_static_url . '/all.min.css',
array(), '1.0', 'all' );
wp_enqueue_style( 'wpbs-style' );
}
}
二,实现过程:整合JS
1,因为有加载wp系统的js,jQuery和jquery-migrate.min,不知道在哪里修改,先禁止加载,具体方法参考
代码如下
if ( !is_admin() ) { // 后台不禁止
function my_init_method() {
wp_deregister_script( 'jquery' ); // 取消原有的 jquery 定义
wp_deregister_script( 'jquery-migrate.min' ); // 取消原有的 jquery-migrate.min 定义
}
add_action('init', 'my_init_method');
}
wp_deregister_script( 'l10n' );
2,只加载js
if( !function_exists( "theme_js" ) ) {
function theme_js(){
// 原来JS文件地址注释掉
//$fast_server_static_url = get_template_directory_uri();
// 七牛云上静态文件地址
$fast_server_base_url = 'http://luckybird.qiniudn.com';
$slow_server_base_url = get_option('siteurl');
$fast_server_static_url = str_replace($slow_server_base_url,$fast_server_base_url,get_template_directory_uri());
// 只加载all.min.js,其他一律注释掉
wp_register_script( 'all',
$fast_server_static_url . '/all.min.js',
array(),
'1.2' );
wp_enqueue_script('all');
}
}
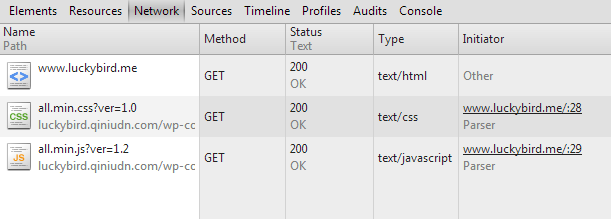
测试结果如下:

Leave a Reply