想在网站右边栏增加个广告位置,需要增加个widgets,官网有介绍方法,地址:http://codex.wordpress.org/Widgets_API
主要步骤:
1,在模板目录下编写 Foo_Widget.php
/**
* Adds Foo_Widget widget.
*/
class Foo_Widget extends WP_Widget {
/**
* Register widget with WordPress.
*/
function __construct() {
parent::__construct(
'foo_widget', // Base ID
__( 'Widget Title', 'text_domain' ), // Name
array( 'description' => __( 'A Foo Widget', 'text_domain' ), ) // Args
);
}
/**
* Front-end display of widget.
*
* @see WP_Widget::widget()
*
* @param array $args Widget arguments.
* @param array $instance Saved values from database.
*/
public function widget( $args, $instance ) {
echo $args['before_widget'];
if ( ! empty( $instance['title'] ) ) {
echo $args['before_title'] . apply_filters( 'widget_title', $instance['title'] ). $args['after_title'];
}
echo __( 'Hello, World!', 'text_domain' );
echo $args['after_widget'];
}
/**
* Back-end widget form.
*
* @see WP_Widget::form()
*
* @param array $instance Previously saved values from database.
*/
public function form( $instance ) {
$title = ! empty( $instance['title'] ) ? $instance['title'] : __( 'New title', 'text_domain' );
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>">
</p>
<?php
}
/**
* Sanitize widget form values as they are saved.
*
* @see WP_Widget::update()
*
* @param array $new_instance Values just sent to be saved.
* @param array $old_instance Previously saved values from database.
*
* @return array Updated safe values to be saved.
*/
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
} // class Foo_Widget
2,在模板的functions.php 注册此Foo_Widget.php类
// register Foo_Widget widget
function register_foo_widget() {
require_once dirname(__FILE__) . '/Advertise_Widget.php';
register_widget( 'Foo_Widget' );
}
add_action( 'widgets_init', 'register_foo_widget' );
3,在后台打开widgets就可以看到刚才添加的widget了,直接把它拉到右边sidebar就可以显示出来啦
继续折腾
想单独弄个sidebar来显示广告,需要新增个sidebar
1,在模板的functions.php上注册一个sidebar,格式如下,添加即可在后台的sidebar看到了
// Advertisement add by luckybird
register_sidebar(array(
‘id’ => ‘advertise’,
‘name’ => ‘Advertisement’,
‘description’ => ‘Advertisement’,
‘before_widget’ => ‘<div id=”%1$s”>’,
‘after_widget’ => ‘</div>’,
‘before_title’ => ‘<h4>’,
‘after_title’ => ‘</h4>’,
));
2,在在sidebar.php显示页面添加以下内容
<?php if ( is_active_sidebar( ‘advertise’ ) ) : ?>
<div id=”advertise” role=”complementary”>
<div>
<?php dynamic_sidebar( ‘advertise’ ); ?>
</div>
</div>
<?php endif; ?>
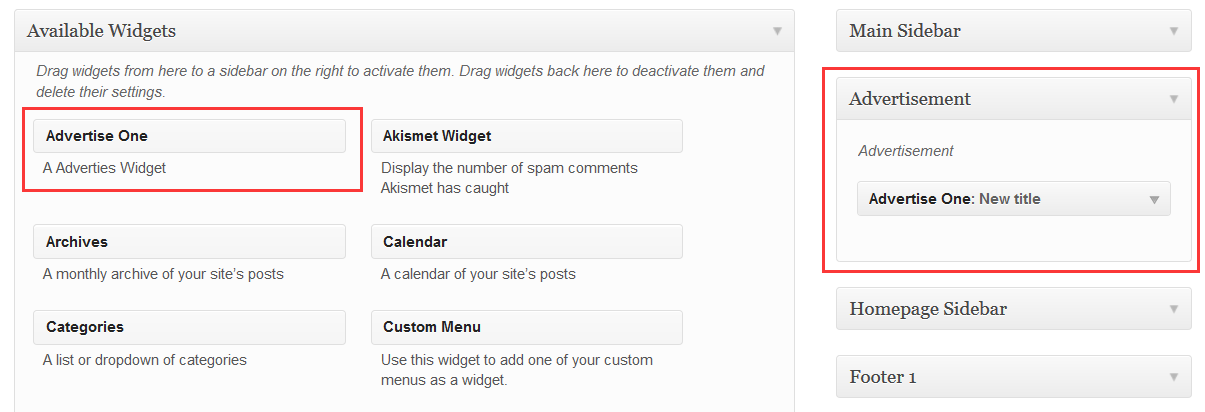
3,在后台的widgets界面,在advertise的sidebar上添加要显示的内容即可
后台效果图如下:

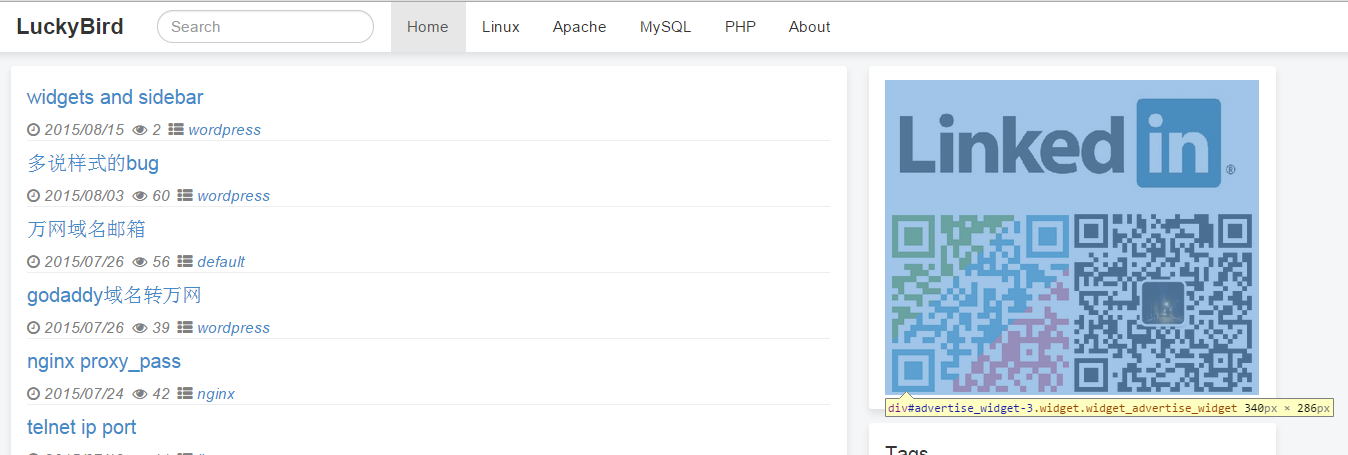
前台效果图如下

Leave a Reply