一,背景
1,前端开发过程中,主要包括 UI 展示和 Data 处理,UI 负责页面展示和用户交互事件的触发,数据处理、保存以及获取都交给 Data,将这两者分离有助于提高开发效率和后期扩展;
2,换句话说,前端 Data 处理是可以独立于 UI 的,Redux 就是一个独立于 UI 的数据处理 JS 类库,也能用于后端 nodejs server;
3,当然,如果项目较简单,数据处理不太复杂,使用局部和全部变量结合即可解决数据处理问题,也没必要使用 Redux,这不是本文范畴啦!
二,基本原理
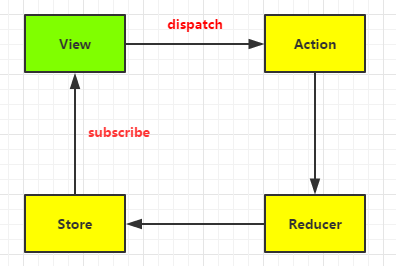
本文主要讲解的是 Redux 的基本原理,有图才有真想,先来一张 Redux 的 Data flow 图

1,首先,View 通过 dispatch 触发事件 Action
2,然后,Reducer 根据 Action 来修改数据
3,接着,Store 保存 Reducer 新数据,并触发 subscribe 订阅事件
4,最后,View 通过 subscribe 订阅获取最新数据,进行展示
5,重复以上步骤
从流程图可看出 Redux 的特点:
1,单数据流向 View -> Action -> Reducer -> Store -> View
三,代码实现
在线 demo,你知道如何查看代码的
主要代码解释
1,编写 Action ,View 会通过 dispatch 触发这些 Action
// 定义 action
var INCREMENT='INCREMENT'
var incrementAction = {
type:INCREMENT
}
······
// 绑定点击事件, 触发 dispatch 计数 action
document.getElementById('increment').addEventListener('click', function () {
// 传递 Action ,触发数据更改
store.dispatch(incrementAction)
})
2,实现 Reducer ,根据 Action 修改和返回数据
// 定义 reducer
function incrementReducer(state, action){
if (typeof state === 'undefined') {
return 0
}
switch (action.type) {
case INCREMENT:
return state + 1
default:
return state
}
}
3,初始化 Store,并传入合并后的 Reducer
// 合并 Reducer
var combineReducers = Redux.combineReducers({
increment: incrementReducer,
multiply: multiplyReducer
});
// 创建 store
var store = Redux.createStore(combineReducers)
4,订阅 Store 的变化,以便更新 View
// View 订阅函数
function viewSubcribe() {
var increment = document.getElementById('increment-value')
var multiply = document.getElementById('multiply-value')
// 获取 store 的数据
var state = store.getState();
increment.innerHTML = state.increment.toString()
multiply.innerHTML = state.multiply.toString()
}
// 订阅 store 变化
store.subscribe(viewSubcribe)
从代码实现可看出 Redux 的特点:
1,单个数据实例
2,数据 state 为只读
3,必须通过纯函数修改数据 state
https://www.zhoulujun.cn/html/webfront/ECMAScript/jsBase/2016_0217_6207.html
再谈redux实现原理分析与优化工程设计—redux
整理收集