一,单线程
js 属于单线程执行的语言,即同一个时间只做一件事,所有事情都排着队一个个执行;
这样的好处是,在操作页面dom时,不会发生同时更改dom的异常问题;
二,同步和异步任务
由于单线程的特性,如果前面的任务卡住了,后面的任务都得排队,比如网络请求 ajax
但有时,其实前面的任务是否执行完,都不会影响后面的任务;所以前面的任务可以先挂起,先执行后面的任务;
这就有了同步任务和异步任务的区分
1,同步任务,在主线程上执行,这些任务一个个排队执行
2,异步任务,放在任务队列,等主线程执行完毕后,再执行任务队列
ajax 请求的 onload 函数,会在主线程执行完毕后才执行
console.log(1)
var req = new XMLHttpRequest();
var url="https://www.baidu.com";
req.onload = function (){
console.log(2);
};
req.open('GET', url);
req.send();
console.log(3)
又比如 setTimeout 函数
console.log(1);
setTimeout(function(){console.log(2);},1000);
console.log(3);
从上面两个例子可看出
1,优先执行完主线程的同步任务,一个个排队执行
2,等到主线程任务执行完毕后,再执行任务列表的异步任务
三,JS执行的机制
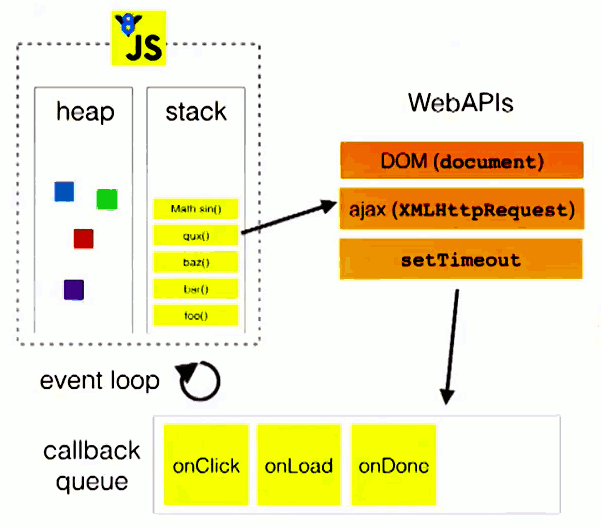
上面说到同步和异步任务,在JavaScript运行原理中,主程序执行同步任务执行完后,会拉取异步任务列表来执行,然后重复上述步骤,整个过程称为 Event Loop,通过 Philip Roberts 演讲的图片来感受下

异步任务会把回调函数放到callback queue中,当主函数执行完同步任务call stack后,就会去调用callback queue中的回调函数。
Leave a Reply