一,特性简介,
1,新特性应该基于 HTML、CSS、DOM 以及 JavaScript,拥有比较好的向后兼容性
2,减少对外部插件的需求(比如 Flash),尽可能独立于第三方依赖,以及独立于设备
2,减少对外部插件的需求(比如 Flash),尽可能独立于第三方依赖,以及独立于设备
二,具体特性: 示例地址
1,视频和录音元素:video,audio
<video width=”320″ height=”240″ controls=”controls”>
<source src=”/learn/html5/movie.ogg” type=”video/ogg”>
<!– 兼容 Safari –>
<source src=”/learn/html5/movie.mp4″ type=”video/mp4″>
Your browser does not support the video tag.
</video>
2,更大的本地离线存储:localStorage ,sessionStorage
localStorage – 没有时间限制的数据存储
sessionStorage – 针对一个 session 的数据存储
3,更多样的表单控件:date,url
<form action=”/example/html5/demo_form.asp” method=”get”>
Homepage: <input type=”url” name=”user_url” /><br />
<input type=”submit” />
</form>
4,绘制图片的画布:canvas,合适密集型重复型的图片,比如游戏
<canvas id=”myCanvas” width=”200″ height=”100″ style=”border:1px solid #c3c3c3;”>
Your browser does not support the canvas element.
</canvas><script type=”text/javascript”>var c=document.getElementById(“myCanvas”);
var cxt=c.getContext(“2d”);
cxt.fillStyle=”#FF0000″;
cxt.beginPath();
cxt.arc(70,18,15,0,Math.PI*2,true);
cxt.closePath();
cxt.fill();</script>
5,绘制图片的SVG:合适大范围区域的渲染,比如Google地图
<svg xmlns=”http://www.w3.org/2000/svg” version=”1.1″ height=”190″>
<polygon points=”100,10 40,180 190,60 10,60 160,180″
style=”fill:red;stroke:blue;stroke-width:3;fill-rule:evenodd;” />
</svg>
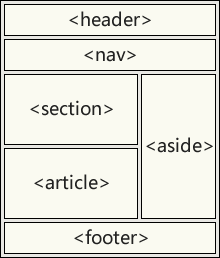
6,新增特殊作用标签:article,header,section,nav
7,后台运行进程Webworker:方便后台运行JavaScript,不影响页面性能

Leave a Reply